
In case you’re not a programmer and the title didn’t already scare you off, we’ll start by explaining why this matters for end users. Until now, anyone who wrote a 3rd-party autodata integration — automatically sending data to Beeminder — had to implement their own strategy for how often to check for new data. Typically this would be something like every-hour-on-the-hour.
But that can be super frustrating if Beeminder keeps bugging you for an hour after you already did your thing! And much worse, if you’re down to the wire on your Beeminder deadline but the 3rd-party app doesn’t update Beeminder in time then Beeminder will think you derailed when you totally did finish in the nick of time!
So the idea is that now Beeminder can tell the 3rd-party app, “hey we’re about to bug this user to do their thing so make sure all datapoints you know about are reflected in Beeminder before we do!” This is much easier for 3rd-party developers because they can let Beeminder worry about when to do the autofetching. And even better, it means you, the user, never need to visit the 3rd-party app again once your goal is set up. You can hit the refresh button in Beeminder to force a new check for the latest data any time, just like with our official integrations.
We’ve got one example of this already in action — Beemind.me — which adds in support for Google Fit, Pocket, StackOverflow, and several other services. Gal Tsubery built this to integrate the services he uses most and he made it publicly available for others to use too. It’s super great and you should check it out. Also Gal was helpful in thinking through how to build this stuff to make using 3rd-party apps easier. Thanks Gal!
Nerds Start Here—Normal People You’re Done Now
So you’re building your 3rd-party Beeminder integration app and want to send data to Beeminder automatically from Your Favorite Service. One of the things you’ve got to decide is when to send the data to Beeminder. For some things (e.g., Runkeeper) the data is event-driven. You know when a new event happens and you just send it over to Beeminder when you get it. With other types of data (e.g., Fitbit) the data is continuously collected throughout the day and may be constantly changing.
The reason to still care about this if you’re event-driven is so that we know to display the goal in the users gallery with a refresh button to fetch new data using your app. (Even if you know your data is always up to date, the user doesn’t know that so having an autofetch button is reassuring for them.) And also, though we haven’t implemented this part yet, we’ll want to show your app’s logo, like we currently do for official integrations:

What To Do
The implementation is pretty simple.
The idea is that we’ll POST to your callback URL whenever we want new data.
When you receive the POST — which includes parameters username and slug — you go update that goal.
The callback should return a 200 response on success.
If it’s possible for you to update the goal immediately inline in the response, that’s awesome, but we do time the request out after 30 seconds.
So if that will be slow you can queue up the work and give us a 200 response to let us know you got the message.
But as soon as we get a 200 from your callback, we’ll send the user their reminder or refresh their graph or whatever we’re doing on our end.
So things could be confusing for the end user if you return a 200 before actually sending Beeminder the latest data. [1]
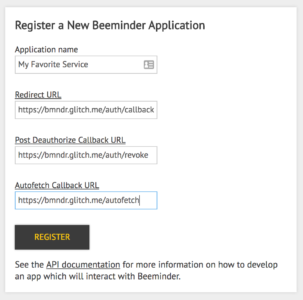
Other than implementing this callback endpoint, and
registering it on Beeminder with your API client,
the other piece is that you need to let us know which goals are using your app.
You will register goals to receive this callback by passing in datasource=clientname either when you
create the goal,
or in a
goal update
when the user configures your application.

Please ask lots of questions if you run into any roadblocks or any of this is confusing! We want for this to be easy.
Also we want to help promote your app! Our goal is to make 3rd-party apps work just as well as official ones and we’re almost there now. Next we need a way for you to upload your app’s logo to use in the user’s gallery. In the meantime, talk to us humans and we’ll make it happen!
Footnotes
[1] There’s probably a better way to do this in the future (hello v2.0!), for us to guarantee you’ve gotten a successful update in to us, without gumming up your server with a potentially slow HTTP request.
Image credit: iLoveCowz on DeviantArt